html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artikel, samping, detail, figcaption, gambar , footer, header, main, menu, nav, section, ringkasan {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([control]) {display: none; height: 0} kemajuan {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: aktif, a: hover {outline-width: 0} abbr [judul] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} kecil {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} gambar {margin: 1em 0} hr {ukuran kotak:content-box; height: 0; overflow: visible} tombol, masukan, pilih, textarea {font: inherit} tombol optgroup {font-weight: 700}, masukan, pilih tombol {overflow: visible}, masukan, pilih, textarea { margin: 0} tombol, pilih tombol {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [nonaktif] tombol {cursor: default}, html [ type = button], [type = reset], [type = submit] {- webkit-appearance: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} tombol: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {height: auto} [type = search] {- webkit-appearance: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-appearance: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: before, * : setelah {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transisi: .15s} a: hover {color: # 08f} img, object, embed { lebar maks: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- atas: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:keduanya} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .post_bottom -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-saran, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-konten {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: setelah {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: keduanya} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {lebar: 25%}. Tie-col-xs-4 {lebar: 33.33333%}. Tie-col-xs-5 {lebar: 41.66667%}. Tie-col-xs-6 {lebar: 50%}. Tie-col- xs-7 {lebar: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {lebar: 75%}. tie-col-xs-10 {lebar: 83.33333% } .tie-col-xs-11 {lebar: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: kiri } .tie-col-sm-1 {lebar: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {lebar: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {lebar: 50%}. Tie-col-sm-7 {lebar: 58.33333%}. Tie-col-sm-8 {lebar: 66.66667%}. Tie-col- sm-9 {lebar: 75%}. tie-col-sm-10 {lebar: 83.33333%}. tie-col-sm-11 {lebar: 91.66667%}. tie-col-sm-12 {lebar: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {lebar: 8.33333%}. Tie-col-md-2 {lebar: 16.66667 %}. tie-col-md-3 {lebar: 25%}. tie-col-md-4 {lebar: 33.33333%}. tie-col-md-5 {lebar: 41.66667%}. tie-col-md -6 {lebar: 50%}. Tie-col-md-7 {lebar: 58.33333%}. Tie-col-md-8 {lebar: 66.66667%}. Tie-col-md-9 {lebar: 75%} .tie-col-md-10 {lebar: 83.33333%}. tie-col-md-11 {lebar: 91.66667%}. tie-col-md-12 {lebar: 100%}}. tie-alignleft {float: kiri} .tie-alignright {float: right} .tie-aligncenter {jelas: keduanya; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {jelas: keduanya; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (maks -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: setelah {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: kalk (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: keduanya} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {lebar: 100%! penting} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen dan (-webkit-min-device-pixel-ratio: 2), only screen dan ( min - moz-perangkat-piksel-rasio: 2),hanya layar dan (-o-min-device-pixel-ratio: 2/1), hanya layar dan (min-device-pixel-ratio: 2), hanya layar dan (resolusi min: 192dpi), hanya layar dan ( resolusi minimum: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Penting; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. komponen {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. komponen a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; background: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.komponen # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: mewarisi; color: # 777; background: 0 0; font-size: 15px; padding: 0; transisi: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {tampilan:blok; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponen .icon-basecloud-bg: setelah {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: setelah {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: setelah {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {kanan: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transisi: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: bukan (.fixed-nav): sebelum {content: ""; position: absolute; width: 100%; left: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transisi: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (kiri, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); background-image: gradien-linier (ke kanan, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. navigasi atas {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: bukan (.button): tidak (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: bukan (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; lebar: 100%}. top-nav-boxed.main-nav-above.top-nav-below: bukan (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.memiliki berita terhangat .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- lebar: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { kanan: otomatis; kiri: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: bukan (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: bukan (.has-breaking news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.memiliki berita terhangat {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: elipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: setelah {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transisi: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Berita terhangat-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. kontrol atas-bawah.breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transisi: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transisi: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; width: 20px; height: 2px; position: absolute; margin-top: 17px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); background: # 2c2f34; transisi: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-Featured-list .fa ,. menu-utama .menu .mega-link-kolom .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { tampilan: blok; z-indeks: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: bukan (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: bukan (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-Featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. kucing-vertikal li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: tidak (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: tidak (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! important ; transform: translateY (75%); transisi: transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transisi: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: tidak (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: tidak (.just-before-sticky) # sticky-logo img {opacity: 1; visibility: visible; width: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behaviour- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transisi: tidak ada} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -naik,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transisi: transformasi .4s kemudahan} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: bukan (.fixed-nav) {top: -1px} .main-nav-below.top-nav -di bawah # main-nav: tidak (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: bukan (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: tidak (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} Layar khusus media dan (min-width: 992px) dan (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: bukan (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {lebar: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {lebar: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Counter Strike Global Offensive (CS-GO) adalah salah satu game penembak orang pertama paling populer yang tersedia untuk PC dan ini merupakan sekuel dari Counter Strike 1.6. Gim itu sendiri tidak terlalu menuntut komputer dan dapat menjalankannya dengan mudah tetapi crash terus-menerus, macet, dan masalah layar hitam menghilangkan kesenangan itu.

Berikut adalah beberapa kesalahan serupa yang memiliki penyebab dan solusi serupa dengan masalah terkait crash terus-menerus yang kami jelaskan dalam artikel ini:
- CS: GO telah berhenti bekerja: Masalah ini terjadi ketika CS: GO baik saat peluncuran atau di tengah game tiba-tiba berhenti bekerja, dan mungkin juga menampilkan pesan yang mengatakan "CS: GO telah berhenti bekerja"
- CS: GO Black Screen: Kemungkinan besar karena GPU tetapi ini terjadi ketika layar menjadi hitam yang juga dikenal sebagai KSOD, Black Screen of Death.
- CS: GO Membeku di Tengah Pertandingan dengan Sound Looping: Ini terjadi saat Game berhenti dan suara terus berputar.
- CS: GO Terus Menghancurkan: Tidak peduli apa yang telah dilakukan, game crash baik saat startup atau di tengah.
Cara Memperbaiki Masalah CS: GO Crash, Macet, dan Layar Hitam
Penyebabnya berbeda untuk berbagai skenario tetapi gim biasanya hanya macet tanpa kode kesalahan atau benar-benar apa pun yang dapat Anda analisis untuk menghilangkan masalah. Untungnya, kami telah menyiapkan metode tertentu yang akan membantu Anda mengatasi masalah dengan mudah!
- Solusi 1: Matikan Mode Kompatibilitas dan Hapus Executable
- Solusi 2: Sesuaikan Folder CFG
- Solusi 2: Tambahkan Beberapa Opsi Peluncuran
- Solusi 3: Hentikan Overclocking Kartu Grafis Anda
- Solusi 4: Nonaktifkan Pra-Caching Bersama Steam
- Solusi 5: Hapus Instalasi Pembaruan Windows Terbaru
- Solusi 6: Nonaktifkan Multi-Core Rendering
- Solusi 7: Gunakan Driver NVIDIA yang Lebih Lama
Solusi 1: Matikan Mode Kompatibilitas dan Hapus Executable
Jika Anda telah mengaktifkan mode kompatibilitas untuk Counter Strike Global Offensive sebagai bagian dari proses lain atau jika itu diaktifkan sebagai efek samping dari proses lain, Anda pasti harus mempertimbangkan untuk menonaktifkan opsi ini dan mencoba menjalankan game lagi untuk melihat apakah crash masih terjadi. Metode ini mungkin yang paling mudah jadi pastikan Anda memeriksa yang ini terlebih dahulu.
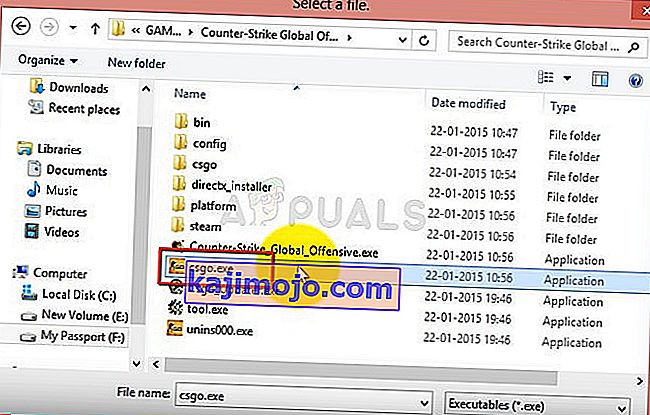
- Temukan shortcut Counter Strike Global Offensive di Desktop atau cari executable asli yang tersedia di folder tempat Anda menginstal game.
- Anda juga dapat mencari permainan dengan mengklik tombol menu Start atau tombol pencarian di sebelahnya dan mulai mengetik. Bagaimanapun, klik kanan pada file yang dapat dieksekusi dan pilih opsi Hapus dari menu konteks yang akan muncul.

- Setelah itu, buka klien Steam Anda dengan mengklik dua kali ikonnya dari Desktop atau dengan mencarinya di menu Start atau bilah pencarian di sebelahnya.
- Arahkan ke tab Library di klien Steam, dan cari Counter Strike Global Offensive dalam daftar game yang telah Anda instal di perpustakaan Anda.
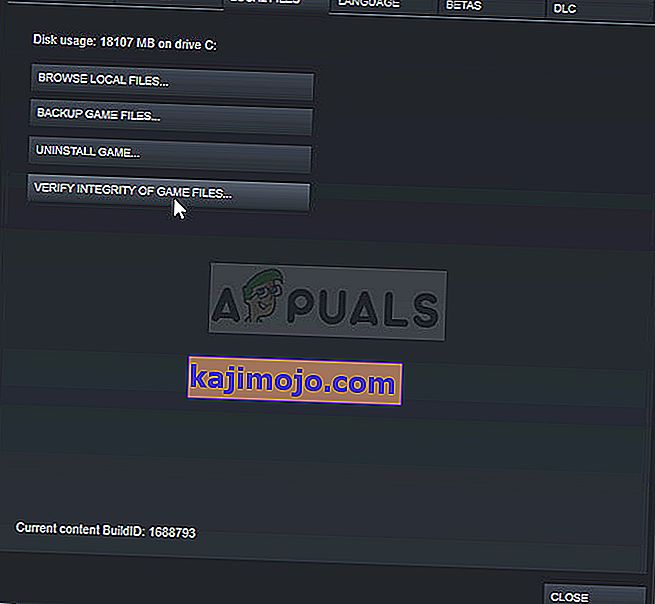
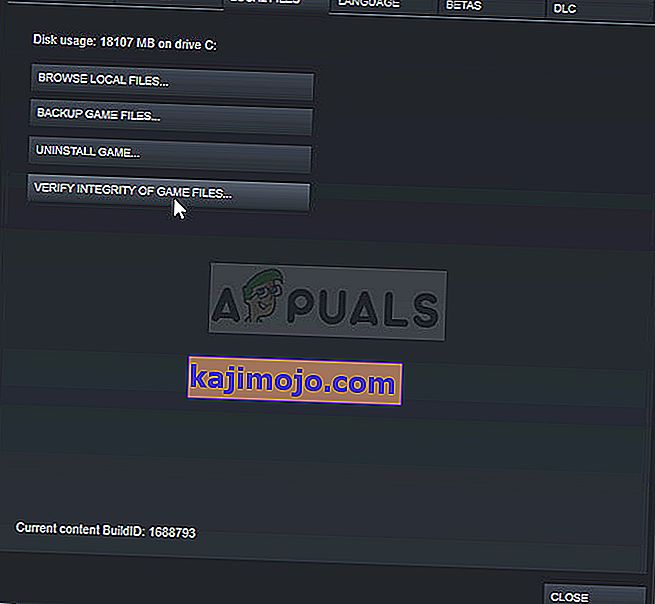
- Klik kanan pada CS: GO dan pilih opsi Properties dari menu konteks yang akan muncul. Arahkan ke tab File Lokal di jendela Properties dan klik tombol Verify Integrity of Game Files.

- Ini harus dimulai secara otomatis dan itu akan memindai game Anda untuk file yang hilang dan mengunduh ulang executable yang baru saja Anda hapus. Kembali ke folder yang dapat dieksekusi di Steam >> steamapps >> umum >> Counter Strike Global Offensive (jika Anda menggunakan perpustakaan default).
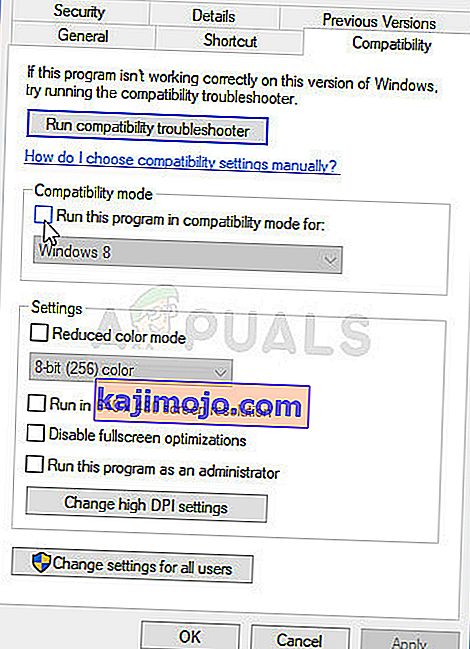
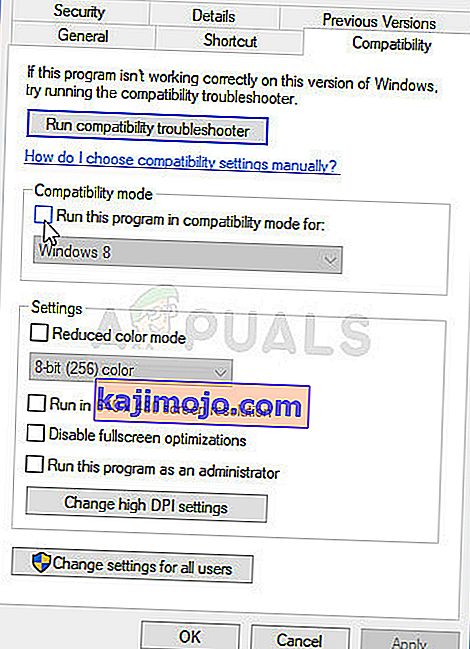
- Arahkan ke tab Kompatibilitas di jendela Properti dan hapus centang pada kotak di samping opsi "Jalankan program ini dalam mode kompatibilitas untuk:" di bawah bagian Mode kompatibilitas.
- Klik OK atau Apply dan restart komputer Anda hanya untuk memastikan perubahan telah diterapkan. Periksa untuk melihat apakah masalahnya sudah hilang sekarang.

Solusi 2: Sesuaikan Folder CFG
Terkadang perubahan dalam pengaturan game tertentu dapat membuat seluruh game bertekuk lutut dan kesalahan pasti akan terjadi. Terkadang pembaruan game mengubah pengaturan ini dengan cara yang tidak dapat ditangani komputer Anda dan satu-satunya pilihan Anda untuk mengatur ulang pengaturan ini. Ada dua cara untuk melakukannya:
- Arahkan ke folder instalasi Steam Anda. Jika Anda belum mengonfigurasi perubahan apa pun selama proses penginstalan terkait folder penginstalan yang diperlukan, itu harus Local Disk >> Program Files atau Program Files (x86).
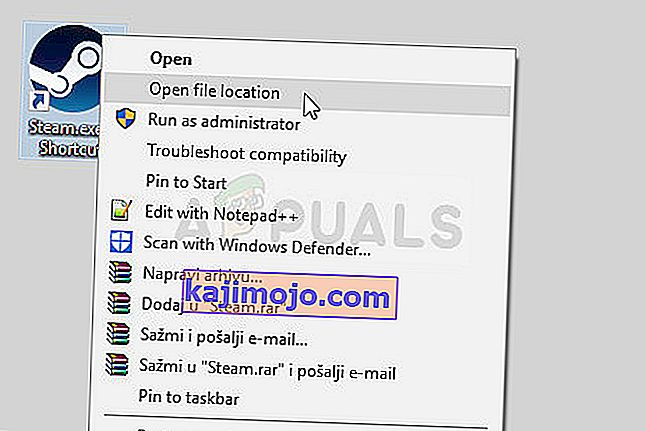
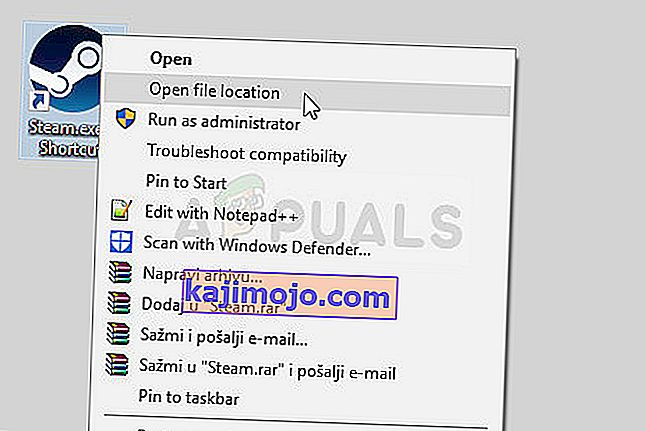
- Namun, jika Anda memiliki pintasan program Steam di desktop, Anda cukup mengklik kanan padanya dan memilih opsi Buka lokasi file dari menu konteks yang akan muncul.

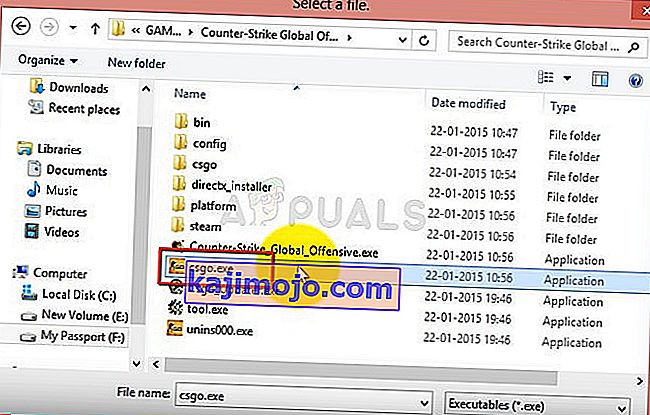
- Selanjutnya, navigasikan ke steamapps >> umum dan cari folder Counter-Strike Global Offensive. Arahkan ke folder csgo.
- Temukan folder bernama cfg di folder csgo, klik kanan padanya, dan pilih opsi Ubah nama dari menu konteks.
- Ubah nama menjadi folder seperti cfg.old dan konfirmasikan perubahannya. Mulai permainan lagi dan konfigurasikan pengaturan Anda dengan benar lagi, hindari crash.
Alternatif:
- Arahkan kembali ke folder csgo di folder instalasi Counter Strike dan buka folder cfg. Cari file bernama "valve.rc", klik kanan padanya, pilih Ganti nama, dan ubah namanya menjadi "valve.old.rc".
- Mulai permainan dan periksa untuk melihat apakah kesalahan masih muncul.
Solusi 2: Tambahkan Beberapa Opsi Peluncuran
Opsi peluncuran "autoconfig" di Steam dapat digunakan untuk menyingkirkan layar yang rusak dan layar hitam yang mungkin muncul saat Anda memulai permainan. Ini ditujukan untuk pengguna yang menginstal game melalui Steam dan metode ini cukup mudah untuk tidak melewatkannya selama proses pemecahan masalah Anda.
- Buka Steam dengan mengklik dua kali ikonnya dari Desktop atau dengan mencarinya di menu Start atau bilah pencarian di sebelahnya.

- Arahkan ke tab Perpustakaan di jendela Steam, dan cari Counter Strike Global Offensive dalam daftar game yang Anda miliki di perpustakaan Anda.
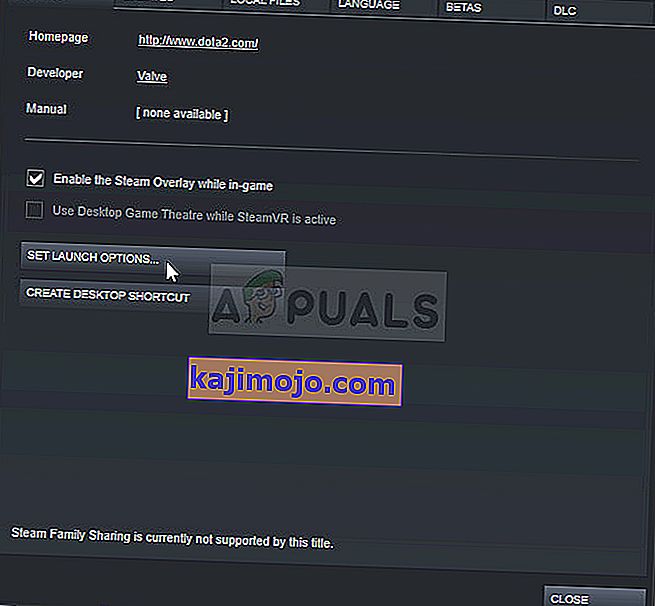
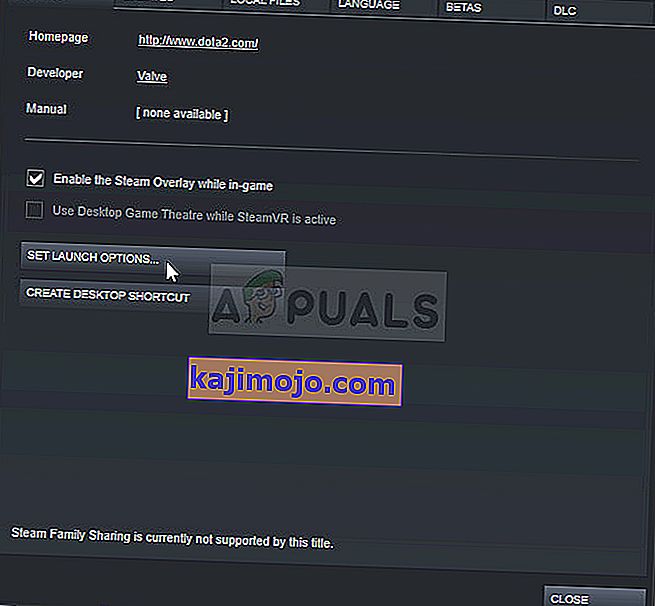
- Klik kanan pada CS: GO dan pilih opsi Properties dari menu konteks yang akan muncul. Tetap di tab Umum di jendela Properti dan klik tombol Setel opsi peluncuran.

- Ketik "-autoconfig" di jendela Launch Options. Jika ada beberapa opsi peluncuran dari sebelumnya di jendela, pastikan Anda memisahkannya dengan spasi. Periksa untuk melihat apakah CS: GO masih macet di komputer Anda.
- Jika metode peluncuran ini tidak memberikan hasil yang baik, coba tambahkan yang ini juga: “cl_disablehtmlmotd 1”
Solusi 3: Hentikan Overclocking Kartu Grafis Anda
Overclocking adalah proses teknis di mana pengguna mengubah frekuensi maksimum grafik dari prosesor pusat ke nilai yang lebih tinggi yang melebihi pengaturan pabrik yang disarankan. Ini dapat memberi PC Anda kinerja dan kecepatan yang signifikan, tetapi Anda harus benar-benar berhati-hati karena ada situasi di mana seluruh rig rusak dan bahkan berakhir dengan asap.
Beberapa CPU dan GPU jelas tidak dibuat untuk di-overclock dan fakta bahwa beberapa model mengungguli yang lain. Yang lebih penting adalah bahwa alat berbeda yang digunakan untuk melakukan overclock prosesor Anda (CPU atau GPU) bekerja lebih baik atau lebih buruk tergantung pada prosesor yang digunakan.
Mengembalikan frekuensi prosesor Anda ke kondisi semula bergantung pada perangkat lunak mana yang Anda gunakan untuk melakukan overclock pada awalnya. Intel dan AMD memiliki aplikasi mereka sendiri yang dapat diunduh yang memungkinkan pengguna melakukan overclock CPU mereka, tetapi terkadang mereka menerapkan pengaturan overclock pabrik yang diaktifkan ketika, misalnya, menjalankan CS: GO. Periksa untuk melihat apakah crash masih terjadi saat bermain CS: GO.
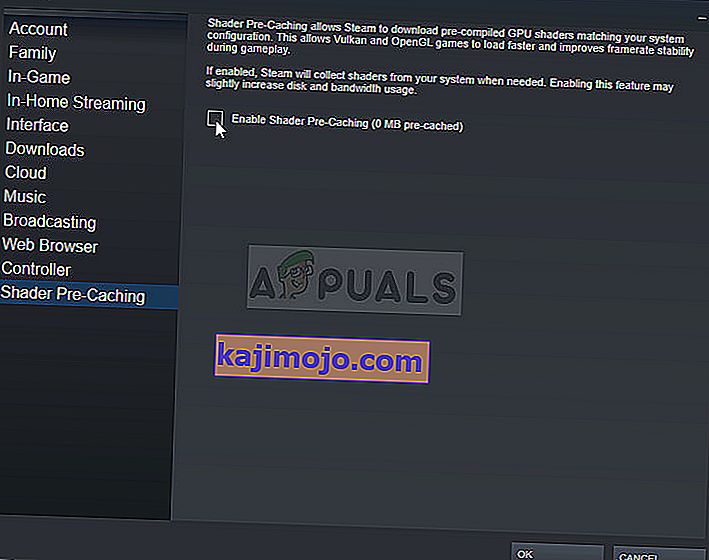
Solusi 4: Nonaktifkan Pra-Caching Bersama Steam
Klien Steam Anda sekarang dapat membantu Anda memuat game tertentu dengan lebih cepat dan lancar. Fitur shader pre-caching baru, yang ditayangkan untuk pengguna Beta Steam pada bulan November dan sekarang hadir untuk semua pengguna melalui pembaruan klien terbaru, memungkinkan Steam untuk mengunduh kode shader yang telah dikompilasi sebelumnya untuk game OpenGL dan Vulkan. Jadi, alih-alih membuat PC Anda mengkompilasi kode shader tingkat tinggi menjadi versi yang dioptimalkan untuk GPU Anda, Steam akan mengambilnya untuk Anda sebelum Anda meluncurkan game.
Masalah sebenarnya adalah bahwa fiturnya, tidak peduli seberapa menakjubkan kedengarannya, terkadang menyebabkan berbagai video game crash dan tidak terkecuali CS: GO. Ada banyak pengguna yang mengklaim bahwa mereka dapat menyelesaikan masalah hanya dengan menonaktifkan pengaturan ini di opsi Steam.
- Buka Steam dengan mengklik dua kali ikonnya dari Desktop atau dengan mencarinya di menu Start atau bilah pencarian di sebelahnya.
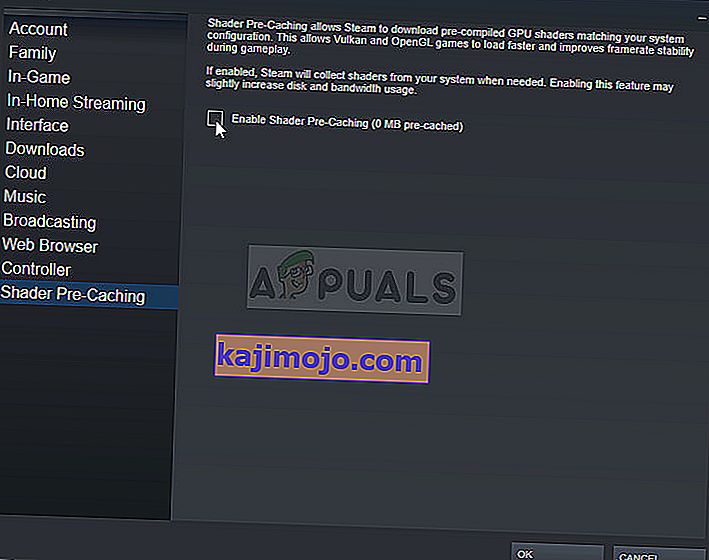
- Dari menu di bagian atas jendela klik Steam dan pilih Pengaturan dari menu tarik-turun.

- Dari panel navigasi sisi kiri, klik tombol Shader Pre-Caching dan hapus centang pada kotak di sebelah opsi “Enable Shader Pre-Caching” di sisi kanan layar.
- Pastikan Anda keluar dari klien Steam sepenuhnya dengan mengklik Steam >> Keluar dari menu sisi atas atau klik kanan ikon Steam di bagian kanan bawah layar (baki sistem) dan pilih Keluar. Periksa untuk melihat apakah crash masih terjadi.

Solusi 5: Hapus Instalasi Pembaruan Windows Terbaru
Tampaknya beberapa pengguna mulai mengalami masalah yang sama setelah Pembaruan Windows terakhir dan tampaknya telah mengacaukan pengaturan dalam game tertentu. Ini adalah hal yang buruk karena pembaruan Windows seharusnya membawa perbaikan dan peningkatan kinerja tetapi hal terbaik yang dapat Anda lakukan adalah mencopot pemasangan pembaruan terbaru dan berharap Windows akan merilis yang baru.
- Klik tombol menu Start dan coba buka Control Panel dengan mengetiknya dan klik opsi pertama di bagian atas. Juga, Anda dapat mengklik ikon roda gigi untuk membuka aplikasi Pengaturan karena Anda mungkin menggunakan Windows 10.
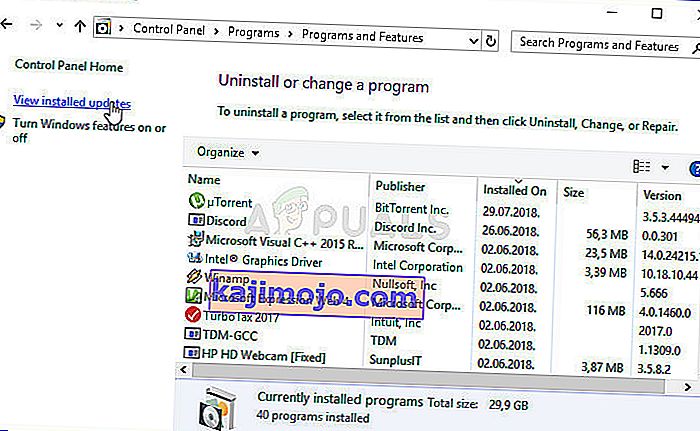
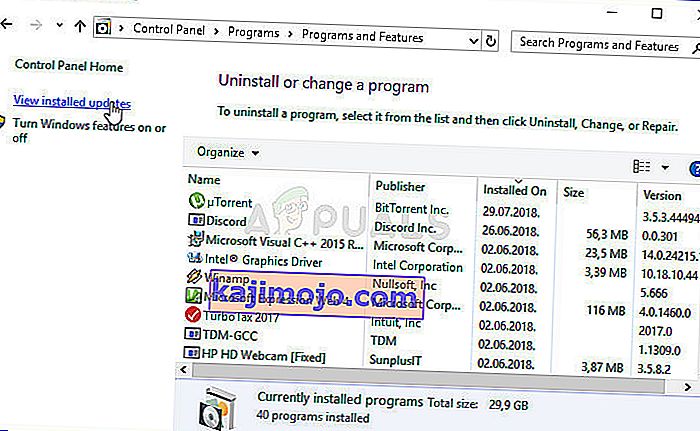
- Jika Anda menggunakan Control Panel, alihkan ke View as: Category di pojok kanan atas dan klik Uninstall a Program di bawah area Programs. Di sisi kanan layar, Anda akan melihat tombol Lihat pembaruan yang diinstal jadi klik di atasnya.

- Jika Anda adalah pengguna Windows 10 yang menggunakan aplikasi Pengaturan, klik tombol Perbarui & Keamanan dan arahkan ke tab Pembaruan Windows. Gulir ke bawah hingga Anda melihat tombol Lihat riwayat pembaruan dan klik di atasnya.
- Layar baru sekarang akan muncul dan Anda akan melihat tombol Unnstall update di bagian atas jadi klik di atasnya.

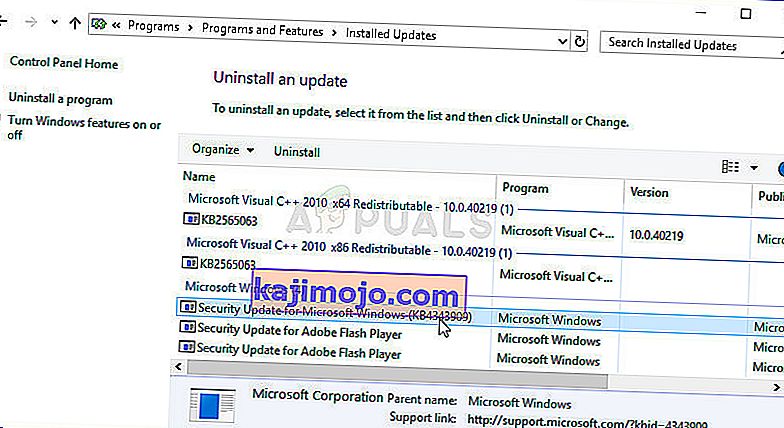
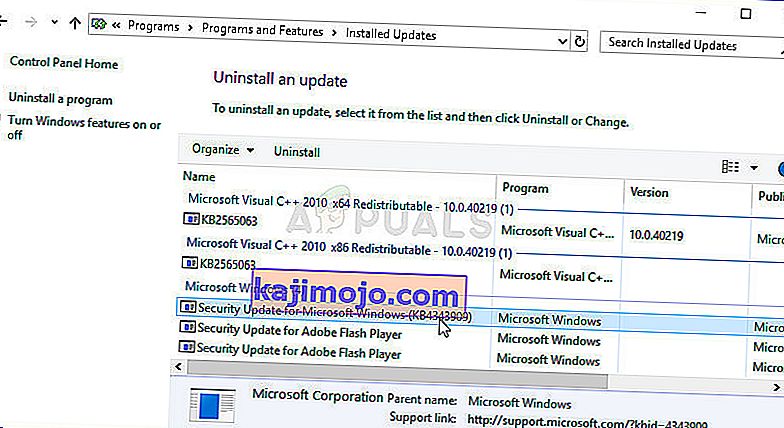
- Apa pun itu, Anda sekarang dapat melihat daftar pembaruan yang diinstal untuk komputer Anda. Periksa bagian Microsoft Windows di bagian bawah untuk pembaruan yang mungkin memengaruhi game CS: GO Anda dan menyebabkan crash terus-menerus.
- Gulir ke kiri untuk melihat kolom Diinstal pada yang seharusnya menampilkan tanggal saat pembaruan diinstal, jadi pastikan Anda menghapus instalan tanggal satu per satu.

- Klik pada pembaruan sekali dan pilih opsi Uninstall di bagian atas dan ikuti petunjuk yang akan muncul di layar untuk menyingkirkan pembaruan.
- Tunggu hingga Microsoft merilis pembaruan baru yang harus diinstal secara otomatis.
Solusi 6: Nonaktifkan Multi-Core Rendering
Meskipun opsi ini seharusnya membuat pengalaman dalam game Anda lebih mudah dan lancar, bagi beberapa pengguna opsi ini mewakili mimpi buruk yang sering membuat game mereka crash selama pertandingan tetapi mereka tidak tahu harus menyalahkan apa. Untungnya, beberapa orang telah memutuskan untuk membagikan solusi ini dan Anda harus mencoba ini jika metode di atas gagal.
- Buka Steam dengan mengklik dua kali ikonnya dari Desktop atau dengan mencarinya di menu Start atau bilah pencarian di sebelahnya.

- Arahkan ke tab Perpustakaan di jendela Steam, dan cari Counter Strike Global Offensive dalam daftar game yang Anda miliki di perpustakaan Anda.
- Klik kanan pada CS: GO dan pilih opsi Play Game. Setelah gim terbuka, klik Opsi dari menu atas di gim. Pilih Pengaturan Video dari menu tarik-turun.
- Di jendela Video Settings, periksa di bawah Advanced Video Options untuk pengaturan Multicore Rendering dan klik panah di sebelahnya untuk mengalihkannya ke Dinonaktifkan. Klik tombol Terapkan di layar kanan bawah.

- Mulai ulang game untuk menerapkan perubahan dan periksa apakah crash masih terjadi.
Solusi 7: Gunakan Driver NVIDIA yang Lebih Lama
Pengguna telah melaporkan bahwa driver NVIDIA 396.24 dan 396.18 baru benar-benar mulai menyebabkan CS: GO terus-menerus macet di komputer mereka. Hal ini menunjukkan bahwa yang baru tidak selalu lebih baik dan bahwa "pembaruan" terkadang dapat memperburuk keadaan. Untuk mengatasi masalah sementara (hingga NVIDIA menerbitkan driver baru) Anda dapat menggunakan driver 390.xx yang menjalankan game dengan benar.
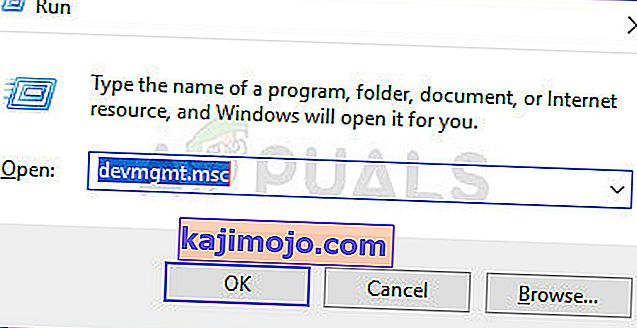
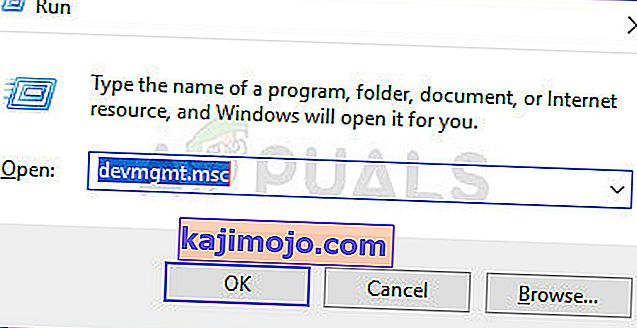
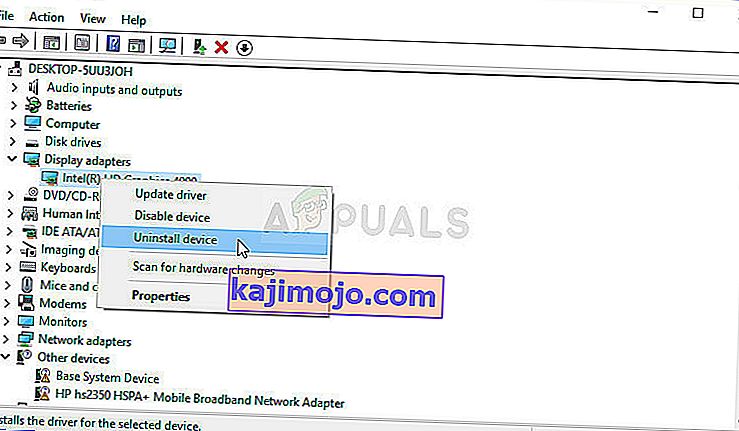
- Klik menu Start di bagian kiri bawah desktop Anda, ketik "Device Manager" dengan menu Start terbuka, dan itu akan muncul di bagian atas jadi pastikan Anda mengkliknya. Anda juga dapat mengklik Tombol Windows dan tombol 'R' secara bersamaan untuk membuka kotak dialog Jalankan. Ketik "devmgmt.msc" di kotak dan klik OK untuk menjalankannya.

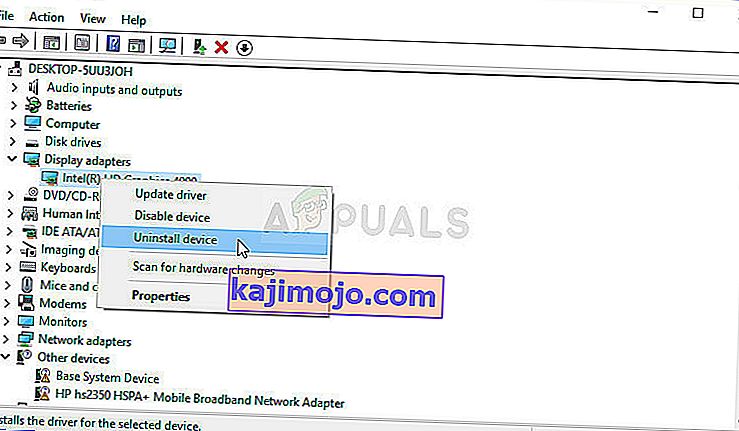
- Karena itu adalah driver kartu grafis yang ingin Anda ganti di komputer Anda, perluas kategori Display adapters, klik kanan pada kartu video Anda dan pilih opsi Uninstall Device.

- Konfirmasikan dialog apa pun yang mungkin meminta Anda untuk mengonfirmasi penghapusan driver video saat ini dan menunggu prosesnya selesai.
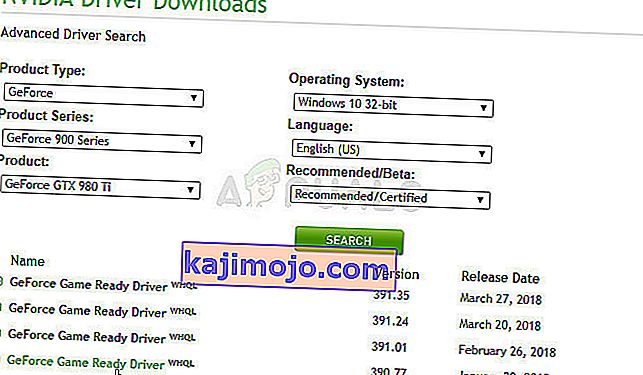
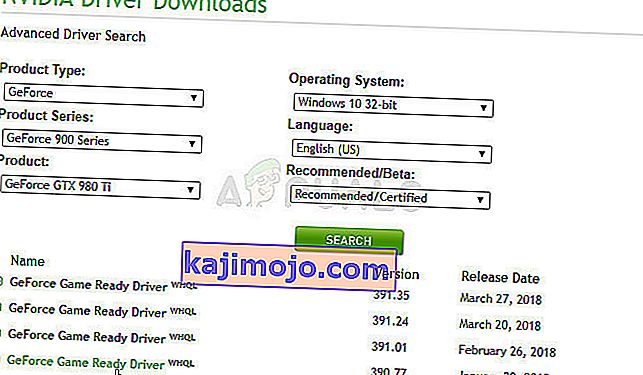
- Cari driver 390.xx untuk masing-masing kartu grafis Anda. Ini harus tersedia di situs web NVIDIA tetapi Anda juga harus mengumpulkan beberapa informasi dasar tentang pengaturan Anda untuk mengunduh driver yang sesuai untuk Anda. Di tautan ini, Anda akan dapat menemukan halaman pencarian driver lanjutan.

- Pastikan Anda mengisi informasi tentang kartu grafis Anda, sistem operasi yang telah Anda instal, dan pilih Recommended / Certified di bawah opsi Recommended / Beta. Cari dan unduh driver 390.xx untuk kartu grafis Anda.
- Temukan file yang baru saja Anda unduh di folder Unduhan Anda, klik dua kali padanya, konfirmasi beberapa petunjuk keamanan, dan ikuti instruksi di layar untuk menginstal driver ini. Periksa untuk melihat apakah CS: GO masih macet.